NAVERブログ使用例
実際にNAVERブログの画面で、どのように記事が製作されているか説明します。
戻る
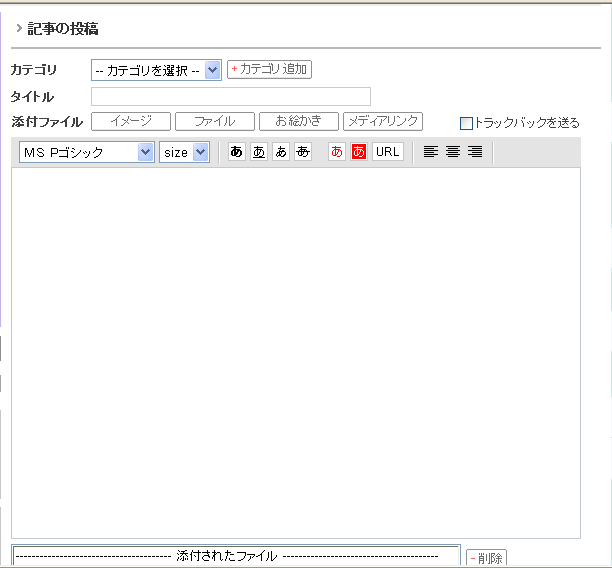
1.基本画面


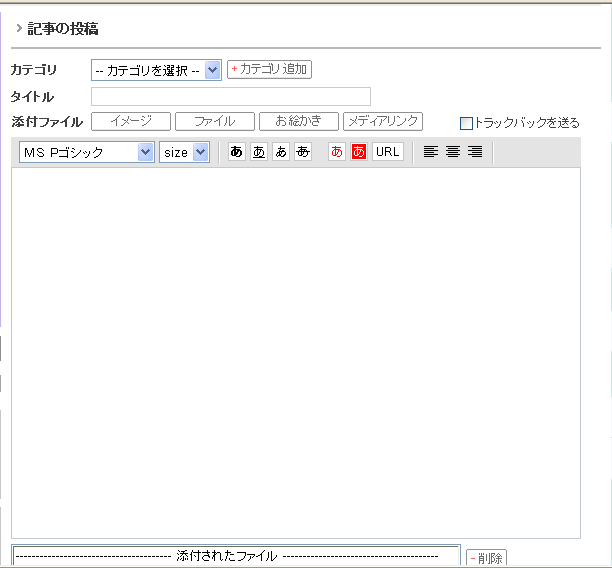
これがブログの投稿画面。お絵かきというボタンを押すと別窓でお絵かきのアプレットが出てきますが、省略。
見たらわかるように、ワープロソフトのように簡単に文字のサイズや色を変えることができます。
そして、驚いたのがコピー機能(とでも言うべきでしょうか…)。
画像をコピペすると、画像がそのまま表示されます。
投稿すると、その画像が置いてあるサーバーから呼び出されている状態、つまり直リン状態で表示されるのです。
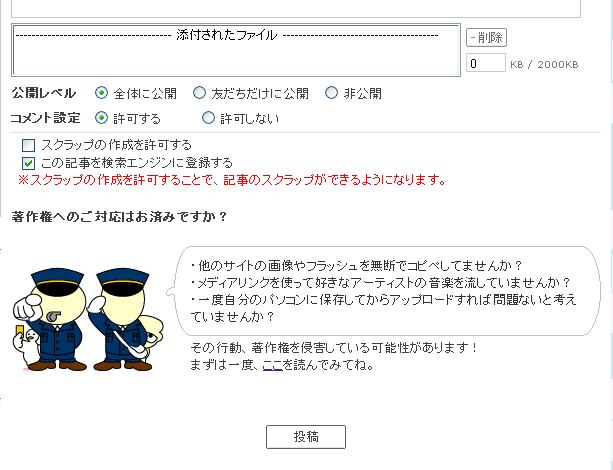
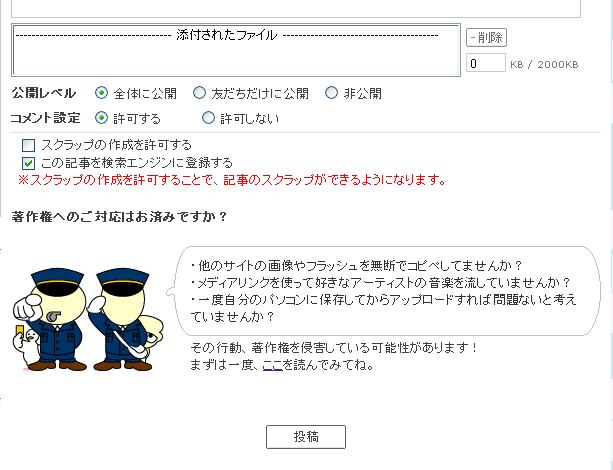
下の画像の、「著作権へのご対応はお済みですか?」というのが、無断転載記事大量増加へのNAVER側の処置らしいのですが…。
ちなみに、「まずは一度、ここをよんでみてね。」をクリックすると、NAVER 著作権を守ろうのページへ、
警官のようなイラストをクリックすると、bloghelpのブログへ飛びます。
戻る
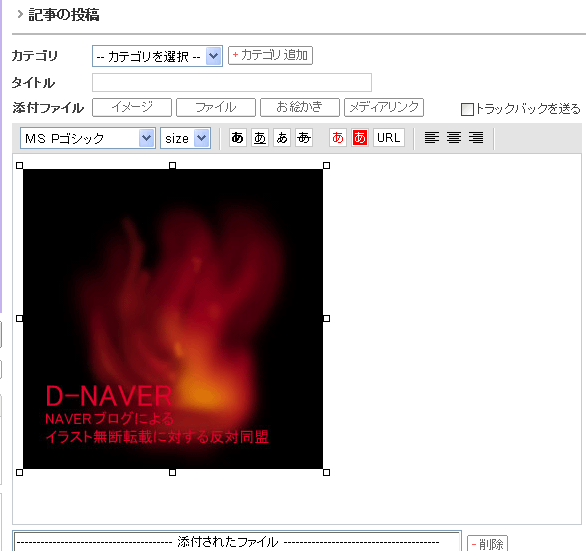
2.画像コピー画面

画像サンプルページに表示されている、「普通にページに画像タグで画像張り付け」の画像を普通にコピペしたものです。

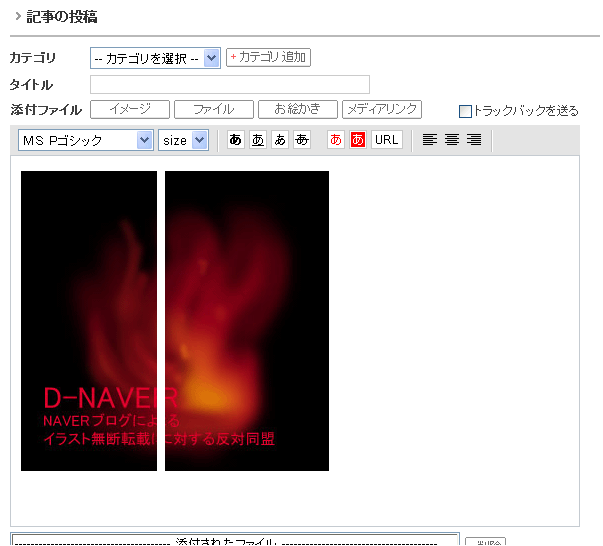
画像サンプルページに表示されている、「テーブルで二分割して表示」の画像をコピペしたものです。
画像がわかれていることをわかりやすくするために、わざと空白をあけてありますが、本来は綺麗にくっついたままで表示されます。

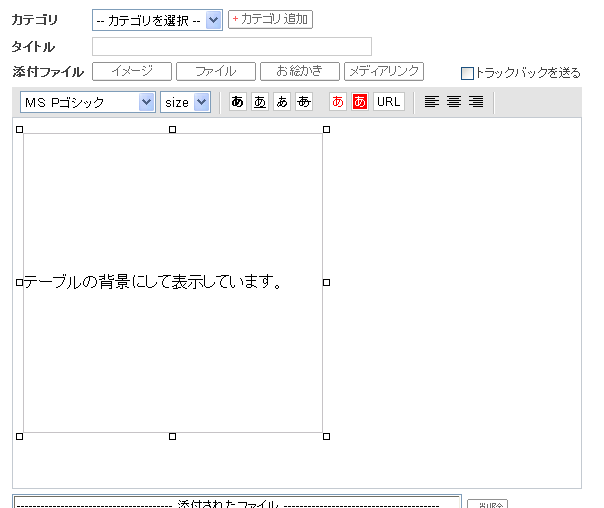
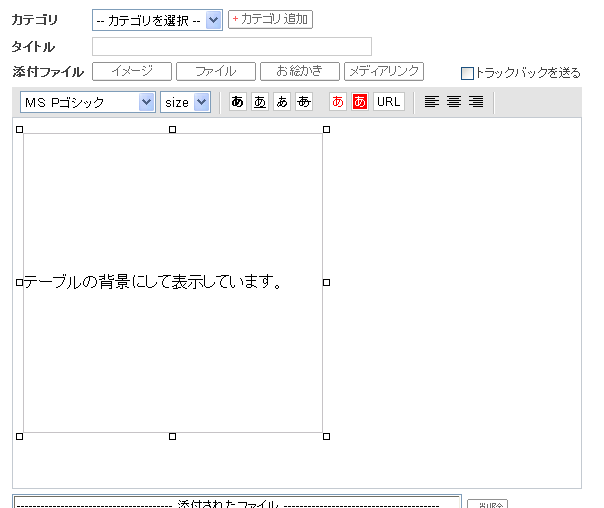
画像サンプルページに表示されている、「テーブルの背景にして表示」の部分をコピペしたものです。
見てもらえばわかりますが、背景は表示されず、文字だけがコピーされています。

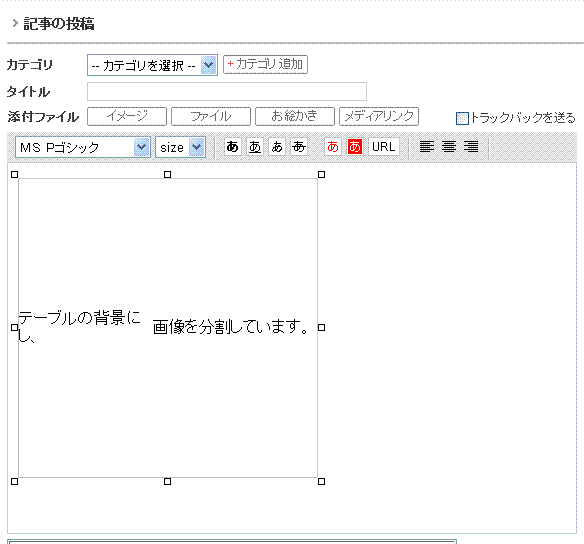
画像サンプルページに表示されている、「テーブルの背景にしたうえで画像分割表示」の部分をコピペしたものです。
背景は表示されず、文字だけがコピーされています。

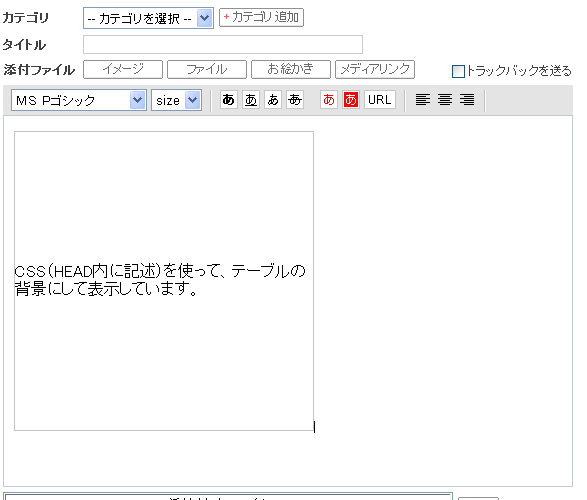
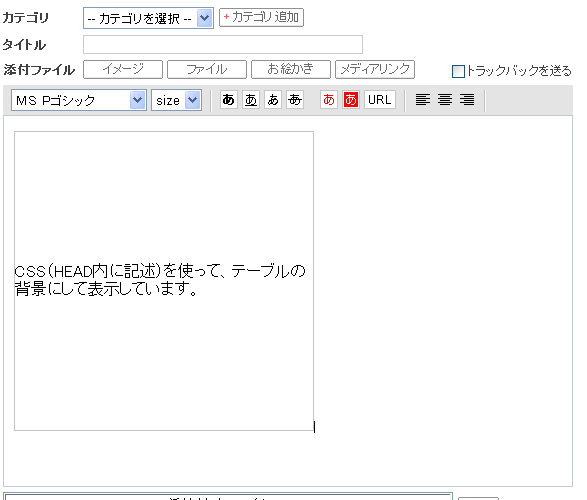
画像サンプルページ2に表示されている、「テーブルの背景にして表示(2)」の部分をコピペしたものです。
やはり背景は表示されず、文字だけコピーされました。

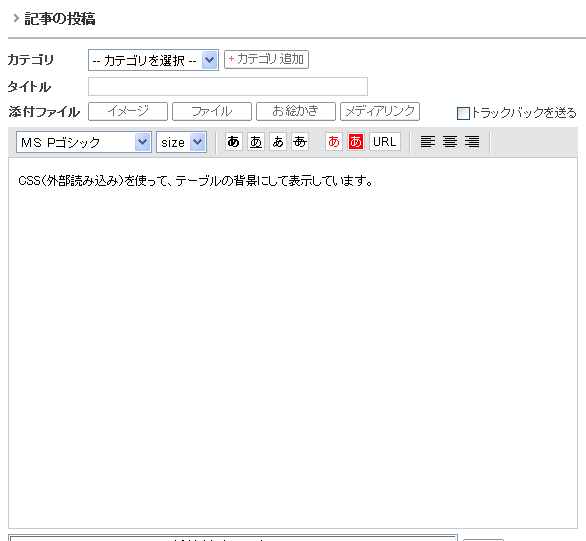
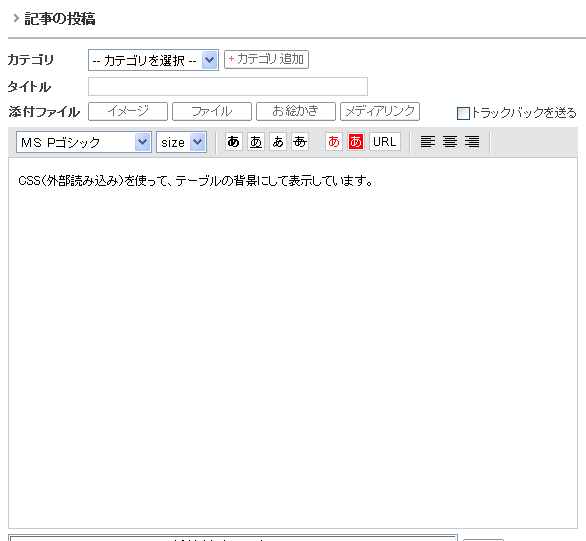
画像サンプルページ3に表示されている、「テーブルの背景にして表示(3)」の部分をコピペしたものです。
これもやはり、文字のみでした。外部CSSを使っているせいか、テーブル枠もコピーされてません。
以上の結果から、NAVER転載対策をする場合、コピーペーストされないために「背景にする」、そして、保存してupされないために「分割する」ことが必要で、両方を兼ね備えた「分割した上でテーブル背景にする」のが一番効果的ではないかと思います。
なお、同時に「右クリック禁止」及び、「コピーペースト禁止」にするのも有効ですが、
(NAVERのシステム上、「Ctrl+V」や「Ctrl+C」は広く利用者に知られているようですので、右クリック禁止だけでは駄目)
右クリック禁止などは、同時に悪意のない閲覧者にまで、多くの不自由を与えますので、それを考えた上で導入するのがよいと思います。
なお、転載された場合、保存してupより、直リンクの方が、制作者側が手を打ちやすいという面でまだ、ましです(サーバーに負担はかかりますが)。
そのことを考えると、背景にして表示すると、どうしても画像を持って帰りたい転載者が背景を保存し、upする可能性がありますので、
最低でも、直リンクになりやすい、「分割して表示」、及び、保存してupも直リンクもできにくい、「分割した上で背景」をお奨めします。
3.文字コピー画面

これはCSSで文字色など指定せず、普通にhtmlで作った文字サンプルページを全部コピペしたものです。
色や大きさ、リンクなど、全部そのままでコピーされます。

これはCSSで文字色などを指定しているD-NAVERのトップページをコピペしたものです。
ここでは見えませんが、CSSで設定していると、普通に黒字に青いリンク線で表示されます。
ここから、CSS(特に外部読み込みCSS?)の場合、コピーペーストでは完全にページをコピーすることはできないようです。
(背景画像なども一切コピーされませんし、文字の配置なども外部読み込みでは反映されないようです)参考にしてください。
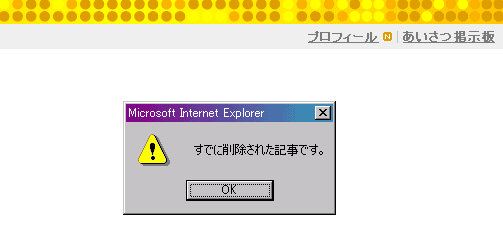
4.エラー画面

これは製作者が記事を削除した後でその記事を見た時に出る警告画像です。

これは製作者が「友だちだけに公開」「非公開」を選択した時に、
製作者(友だち公開の場合は友だち登録している人)以外が記事を見た時に出る警告画像です。
戻る